
不知道大家有沒有去過一些場合上有管制進入人數的,門口會有一位工作人員,拿著一個計數器,每放一個人進去就按一下,當計數器上的數字(進場人數)差不多到達一個標準時,就會停止進場,我們今天就一起來做一個計數器APP吧!

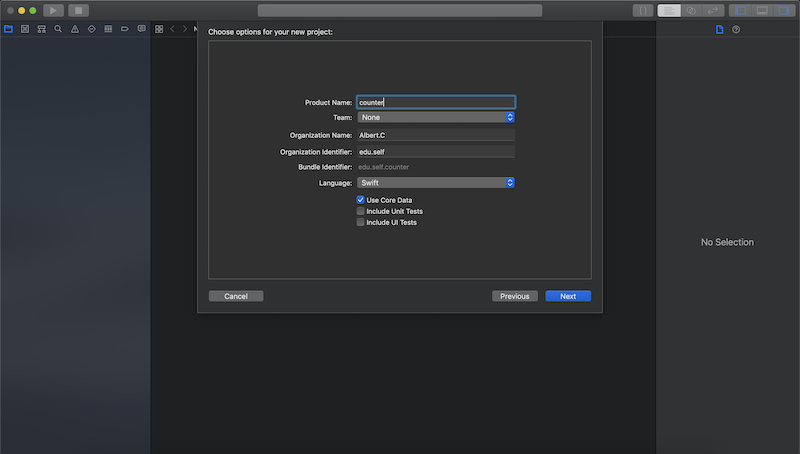
首先我們先建立一個名為「counter」的專案(或是想用什麼名稱都可以),選定好建立位置後我們就可以開始了!

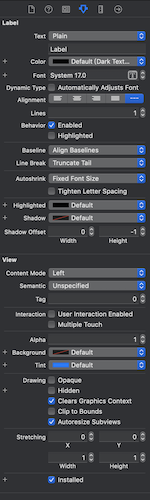
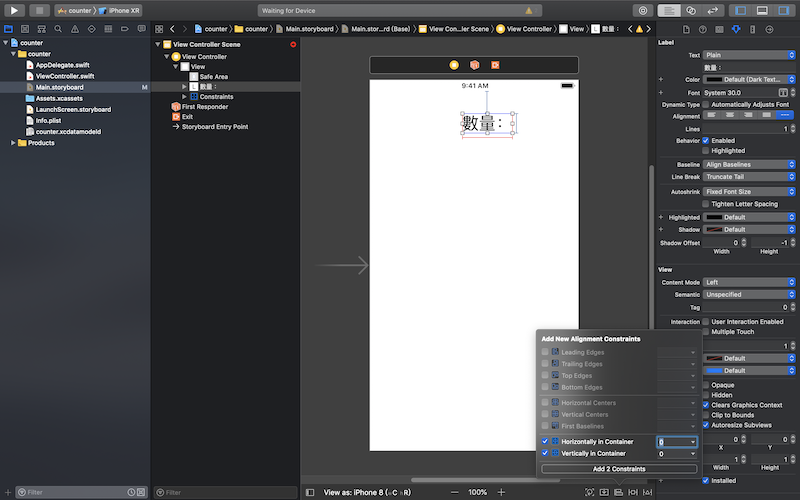
首先我們先從元件庫中拖拉一個「Label」元件至storyboard,接著點擊右側的Attributes Inspector,設定Label名稱為「數量」、Font欄位字體大小為30。

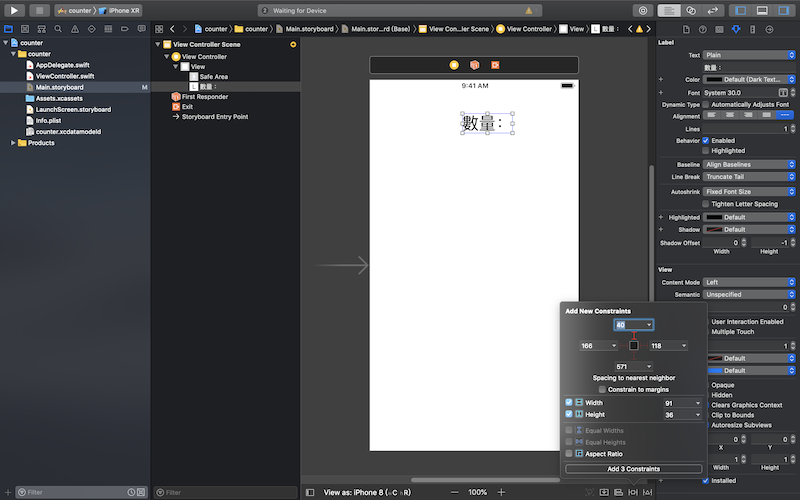
接著我們設定這個Label在螢幕上的位置,點擊一下「數量」,接著點擊下方Auto Layout的「Add New Constraints」設定與上方的間距為40、勾選「Width」及「Height」,「不要將Constrain to margins」打勾,如果有勾請取消,完成之後點擊「Add 3 Constraints」完成第一步驟。

再來點擊Add New Constraints左邊的「Align」,點擊「Vertically in Contrainer」,並將數值設為零之後點擊Add 1 Contrainer完成設定。

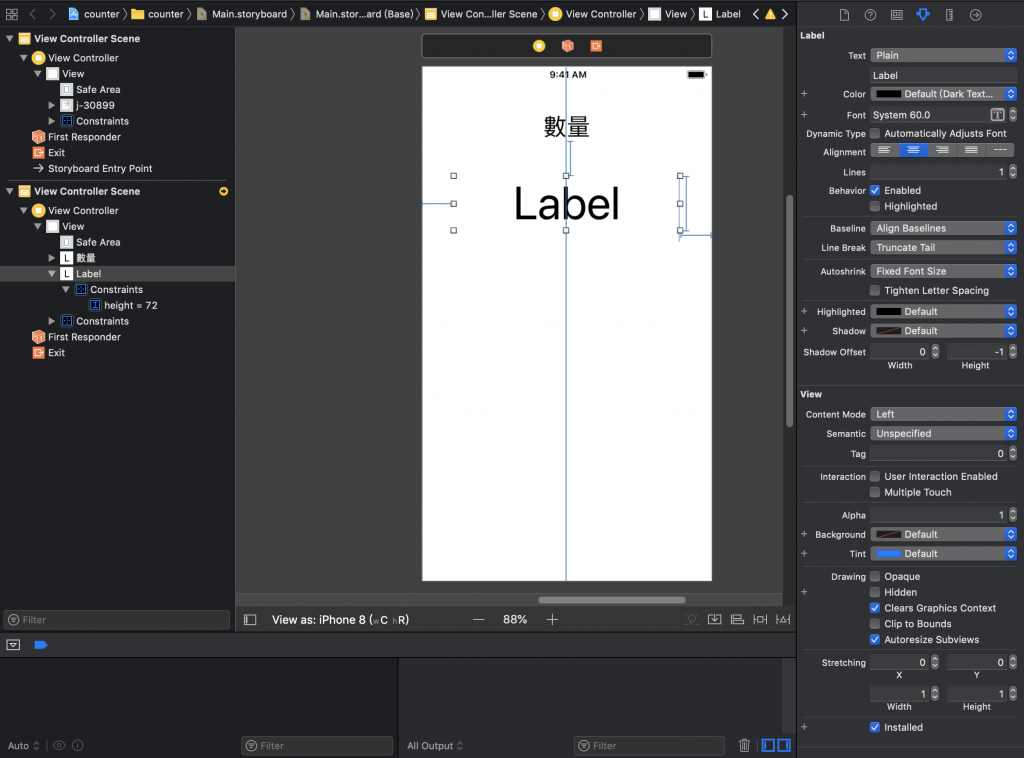
我們再從元件庫拉一個Label進入stroyboard,這個Label是要來顯示目前進場人數的,我們將字體大小設為60,設定與上方間距40、左右方間距各為40,

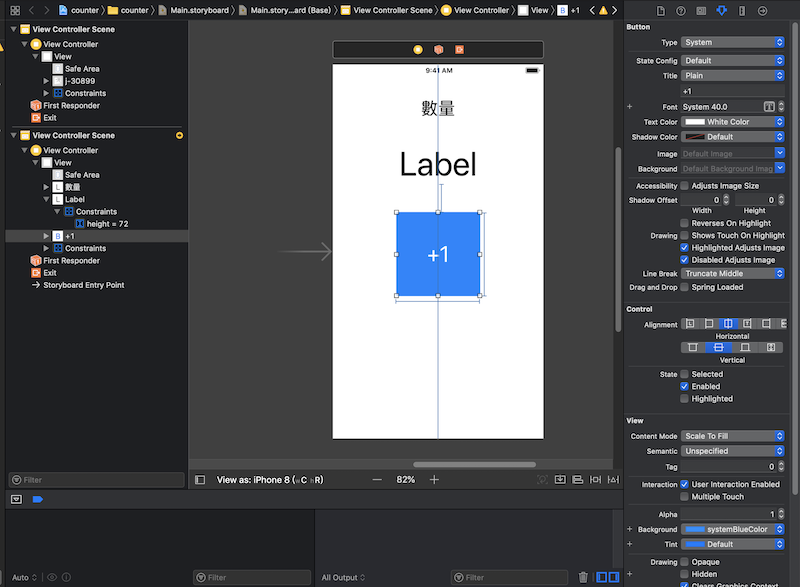
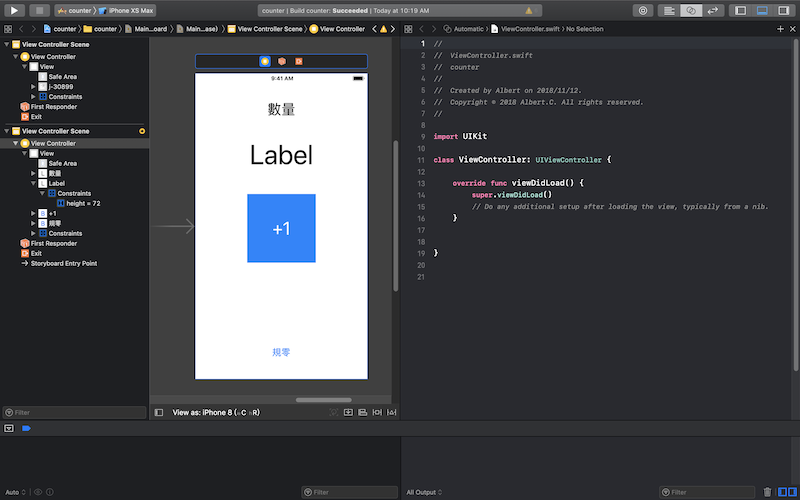
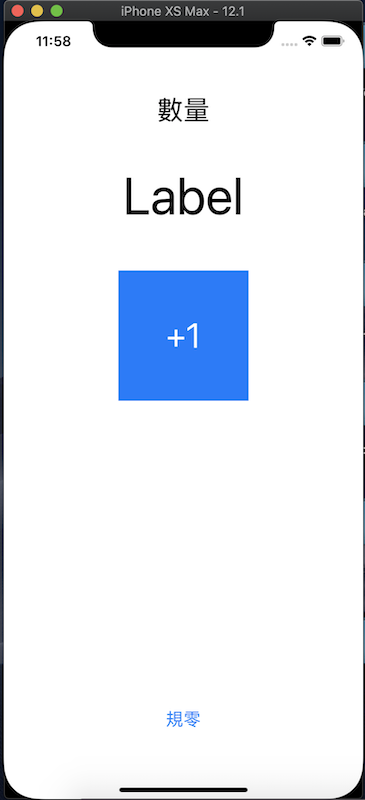
好了!我們現在從元件庫拉一個Button出來,這個按鈕每按一次,就會把數字加一。我們到Attributes Inspector把Label文字改成「+1」,設定字體大小為40、字體顏色為白色、背景為藍色(顏色任君挑選噢!),打開Add New Constranints,設定與上方間距為50、寬度及高度設定都是150,一樣不要勾選Constrain to margins,再去Align設定水平置中,我們會得到這樣的畫面:

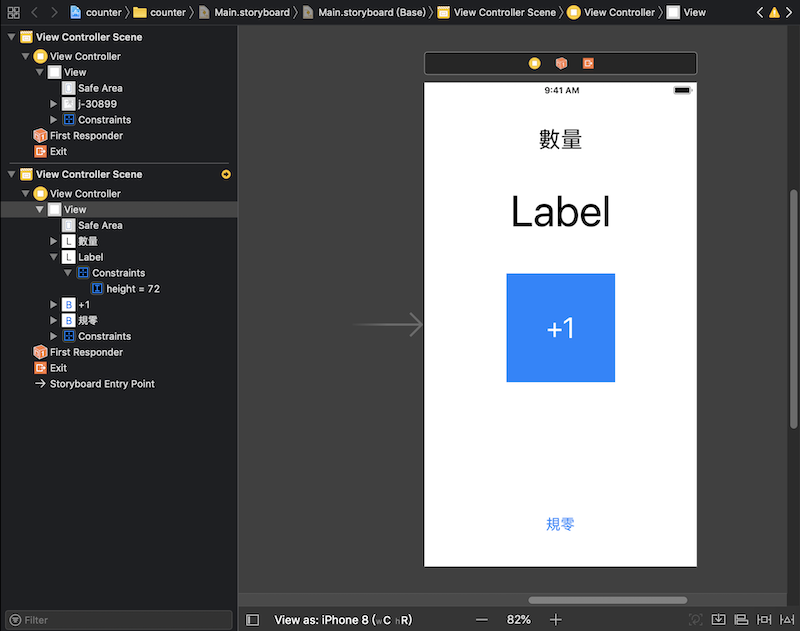
我們來設定規零的按鈕,從元件庫拉一個Button出來,設定名稱為「規零」,你可以自己設定想要的樣式,完成後我們得到這樣的畫面:

到這裡,我們畫面的設置完成了,接下來進入撰寫程式碼的部分。
先點擊上方的「Assistant editor」你的Xcode會變成這樣:

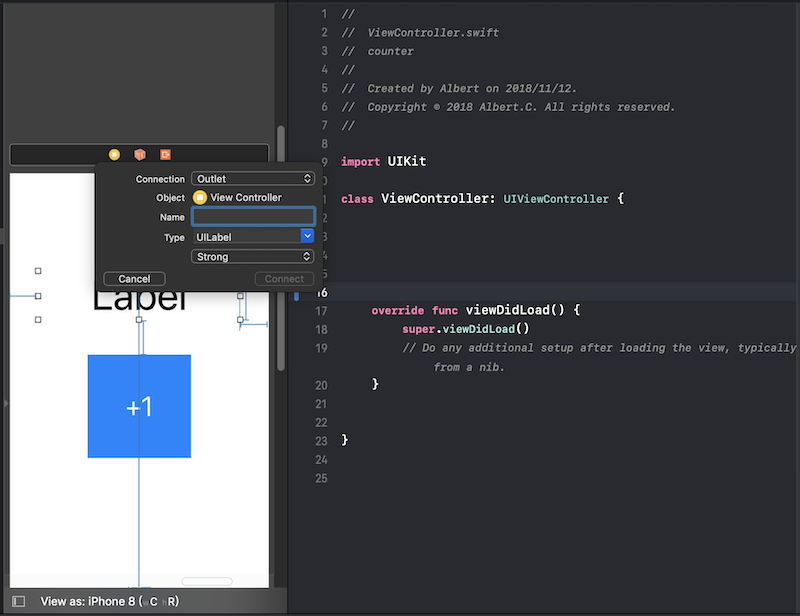
我們點擊一下storyboard上顯示數字的Label,按著Control及左鍵拉一條線到ViewController.swift中:

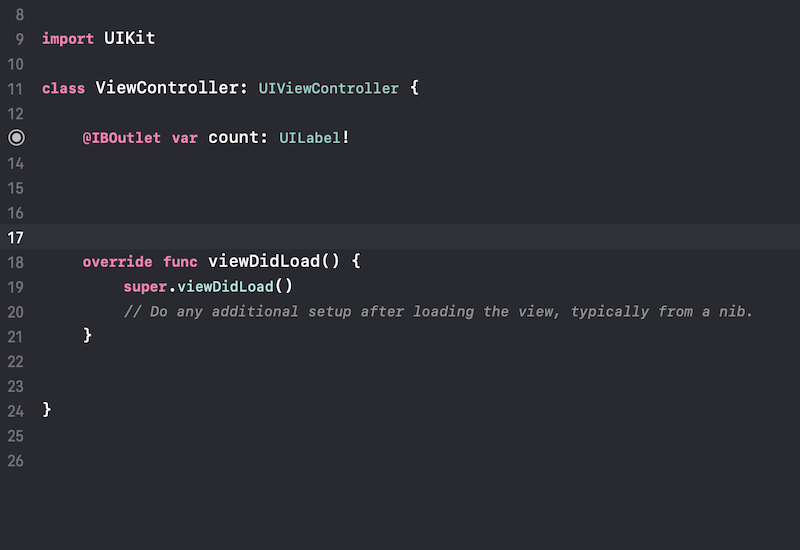
設定IBOutlet名稱為「count」,你會得到這樣的程式碼:

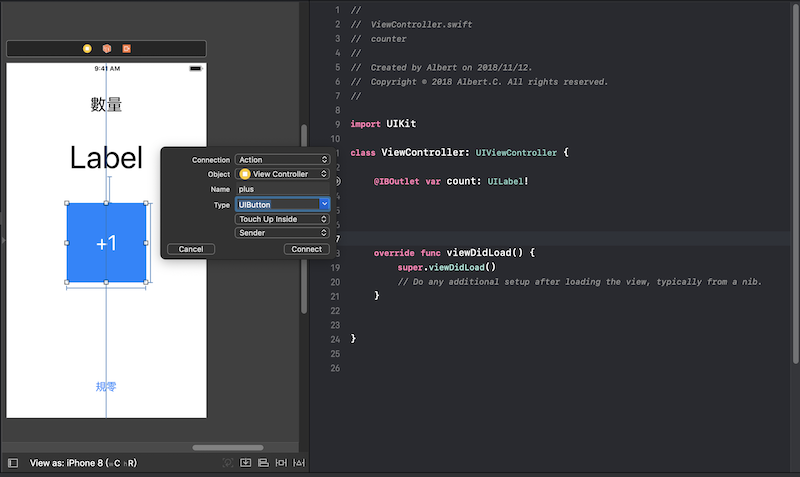
同樣的,我們也從「+1Button」拉一條線到ViewController.swift,不過我們把IBOutlet改成IBAction、把type改成UIButton:

按下Connect後我們可以得到IBAction func,這個function裡面就是要寫我們按下按鈕時,要做什麼事情:

同理,我們也為規零拉一條「zero」的IBAction。
現在我們執行看看:

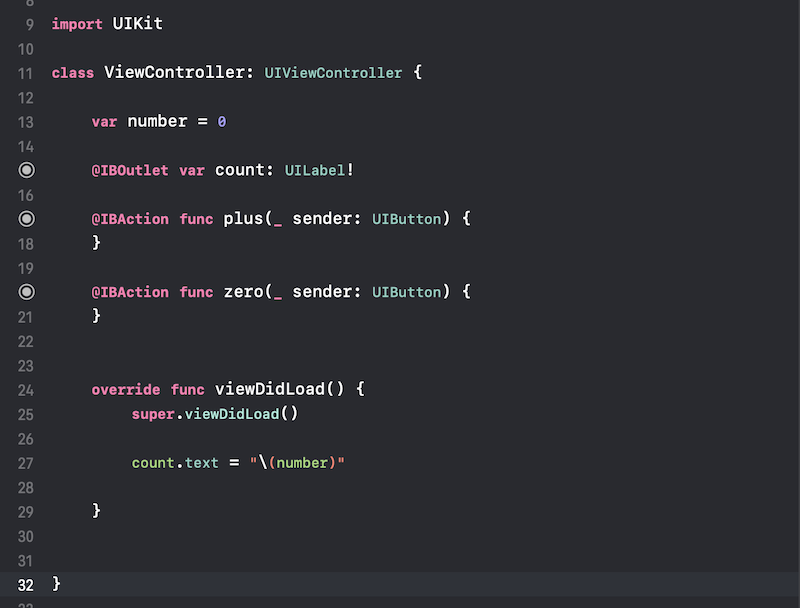
我們會發現「數字的地方應該是0」,而不是Label。現在我們回到Xcode,宣告一個變數number = 0,viewDidLoad()下方設定count的初始值:

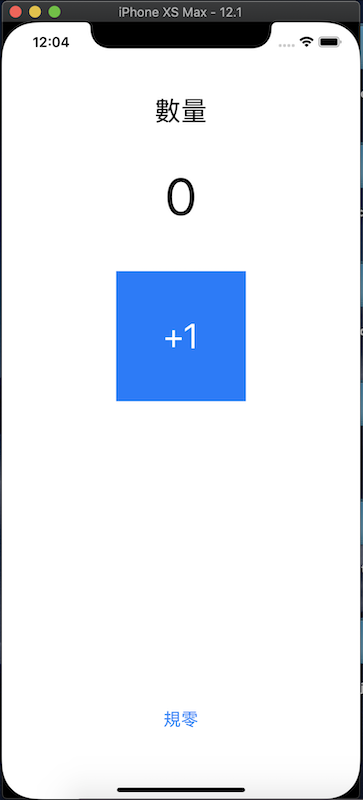
執行看看:

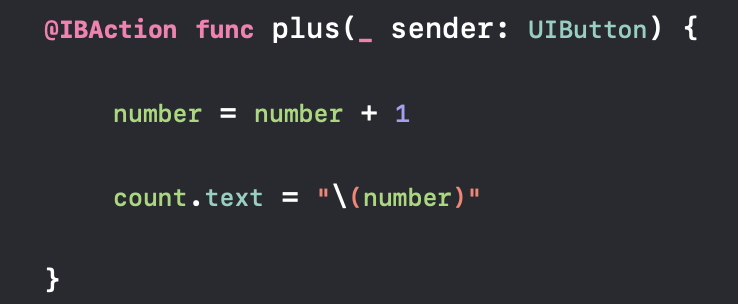
我們的數字正常了!接著我們來設定+1Button及規零。每當我按一下+1,我要數字顯示上一個數字加一以後的結果,所以我在plus的IBAction裡面設定以下程式碼:

執行之後,會是我們想要的結果,那我們來做最後規零的設定吧!
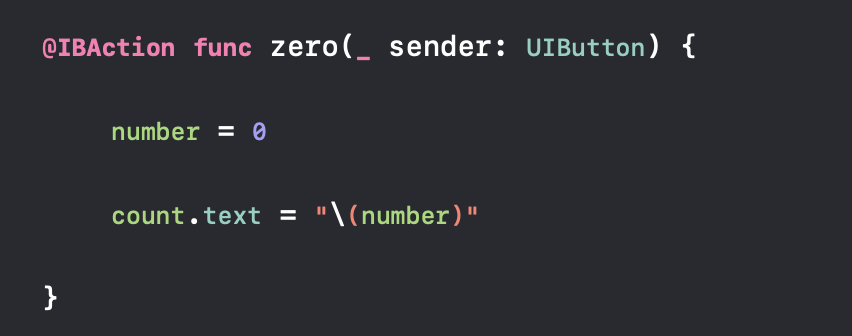
在zero按鈕被按下後,我們的number要變成0:

我們執行看看!
